Le formulaire de connexion de User Registration
Gravity Forms propose un add-on nommé User Registration qui met à disposition un formulaire de connexion sous la forme d’un shortcode.
Par exemple :
L’intérêt de passer par ce formulaire est qu’il est possible de l’insérer n’importe où sur un site web. D’ailleurs, il existe également un widget pour le placer sur une barre latérale, un pied de page…
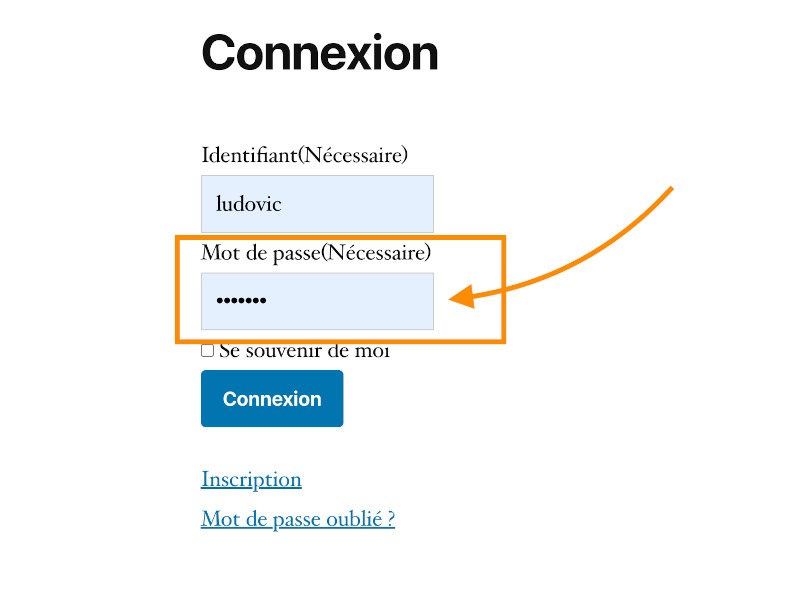
Un inconvénient de ce formulaire de connexion est lié au champ du mot de passe. Par défaut, il n’est pas possible de rendre le mot de passe visible :

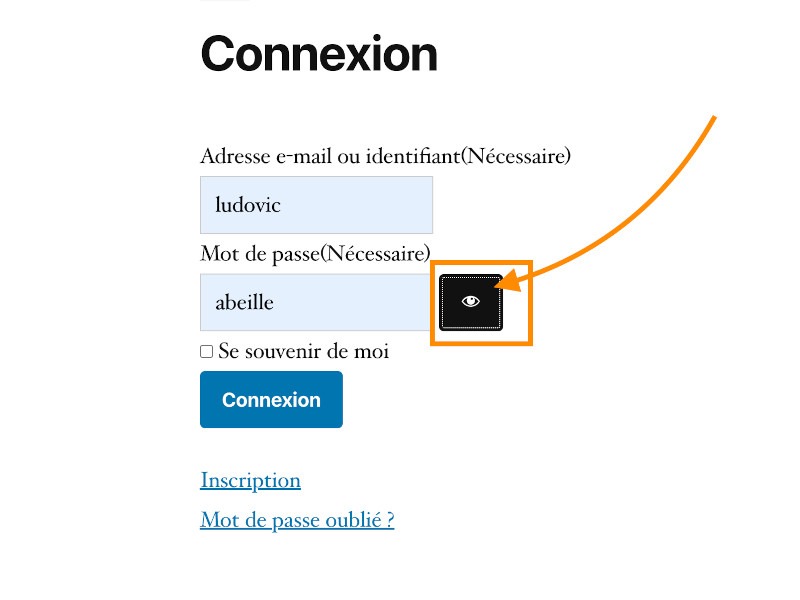
Il est heureusement possible de remédier à cela grâce à l’utilisation d’un hook proposé par User Registration :

Le hook gform_userregistration_login_form
Le hook gform_userregistration_login_form est de type filter et prend 1 paramètre :
$form: L’objet form du formulaire de connexion
L’affichage du contenu de cette instance donne :
Nous pouvons ainsi remarquer que l’extension User Registration utilise un champ texte pour le mot de passe, de type GF_Field_Text. Ce champ peut être distingué du champ de l’identifiant grâce à un de ces paramètres : enablePasswordInput.
La solution consiste à remplacer ce champ par une instance de GF_Field_Password qui permet de gérer la visibilité du mot de passe.
Le code intégral
La logique de ce code est simple : reconstruire les champs du formulaire en remplaçant le GF_Field_Text par un GF_Field_Password.


