Personnalisation du menu d’administration
Le menu d’administration de WordPress peut être complètement personnalisé, en ajoutant ou supprimant des pages, des séparateurs, en le réordonnant…
Dans cet article je montre comment regrouper les menus par thème, dans cet ordre :
- Le tableau de bord
- Les types de contenus (pages, articles, produits…)
- La gestion des comptes utilisateurs WordPress
- WooCommerce
- Les réglages et outils WordPress
- Enfin tout le reste…
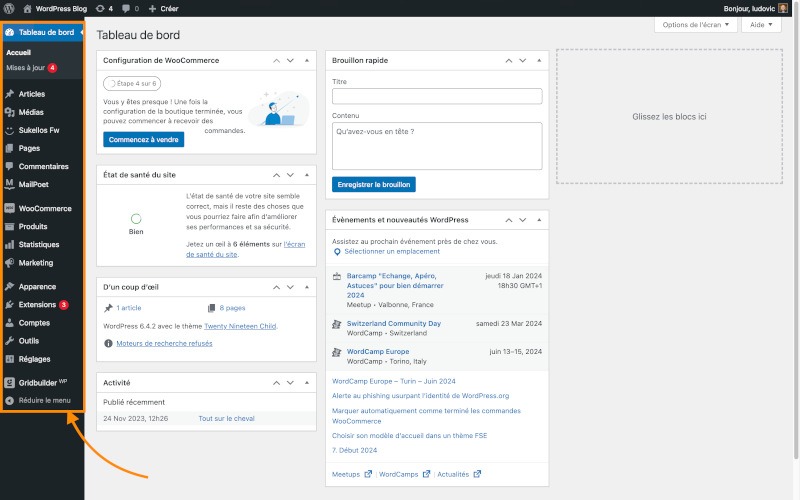
En image, avant :

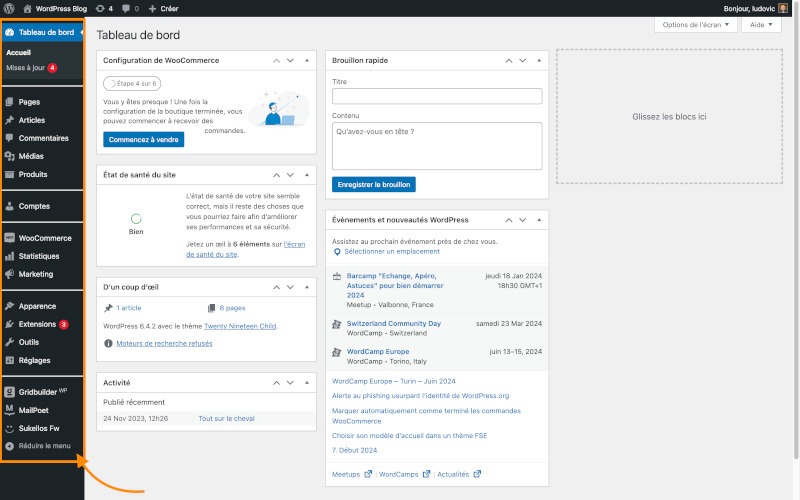
Après :

Ajout d’un séparateur
Le hook qui permet de modifier le menu est admin_menu. Cette action est appelée juste avant le chargement du menu d’administration WordPress. C’est donc l’endroit idéal pour manipuler le menu afin d’y ajouter le séparateur.
Le menu peut être modifié en utilisant la variable global $menu.
Voici ce que donne l’affichage de cette variable en utilisant ce code :
Pour y ajouter un séparateur, il suffit d’ajouter un élément à ce tableau :
Je ne me soucie guère pour le moment de l’emplacement du séparateur dans le menu, puisque je vais l’ordonner par la suite.
Réorganisation du menu d’administration
Afin de réorganiser un menu d’administration WordPress, il faut considérer deux hooks de type filter :
custom_menu_orderpour autoriser la réorganisationmenu_orderpour la réorganisation proprement dite
L’inscription des hooks :
La priorité de menu_order est fixé à 20 afin de passer après WooCommerce. En effet, il applique lui-même une réorganisation lors de la priorité 10. Sans cela, la modification de sa section serait reprise par ce dernier.
Le code de custom_menu_order est simplement un retour true pour activer la possibilité de réorganisation.
Le filtre menu_order possède un paramètre qui est l’ordre du menu. Son contenu dans mon cas :
Je recrée donc un nouveau tableau avec l’ordre des éléments qui me convient. Enfin, par souci de compatibilité par la suite, j’insère à la fin de ce tableau des éléments que j’aurais oublié ou qui serait apparu dans l’avenir :
Application d’une feuille de style CSS
Pour finir, il apparaît intéressant de personnaliser le style d’affichage de ce menu. En effet, les séparateurs sont quasiment invisibles.
Afin d’ajouter une feuille de style dans mon thème enfant, j’y place un nouveau fichier admin.css. J’utilise ensuite le hook admin_enqueue_scripts afin de l’enregistrer.
A noter l’utilisation de la fonction get_theme_file_uri qui permet de récupérer le chemin vers le répertoire du thème enfant.
Dans le CSS, je me contente de rendre visible les séparateurs, en les coloriant et en augmentant un peu les marges d’affichage comme suit :
Le code intégral
L’ordre d’appel des hooks permet évidemment cette exécution : admin_menu, custom_menu_order, menu_order