Les onglets WooCommerce
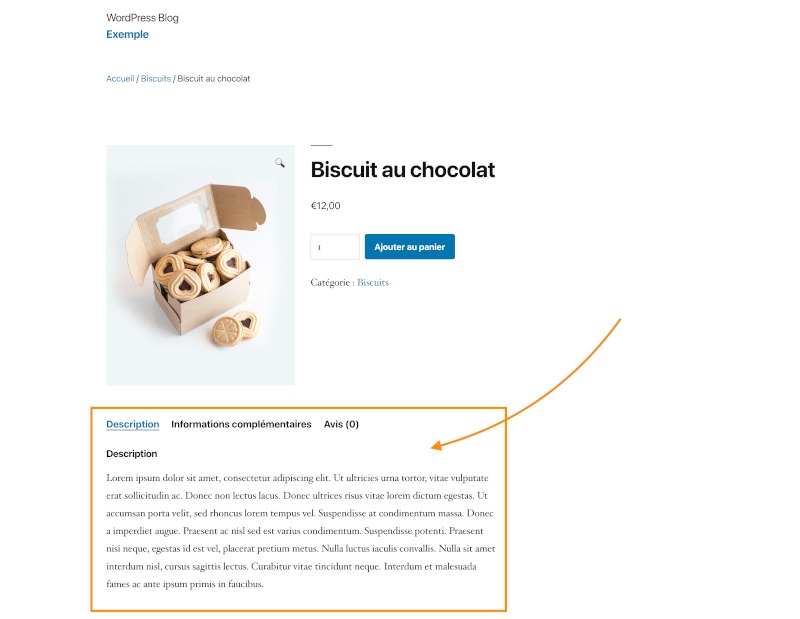
Les onglets WooCommerce sont affichés par défaut dans la page de présentation d’un produit.

Il est bien entendu possible d’utiliser des extensions du marché afin de les personnaliser, mais ce n’est pas l’objet de cet article, dans lequel je montre une manière de le concevoir de manière programmatique.
Au préalable : définition des post_meta
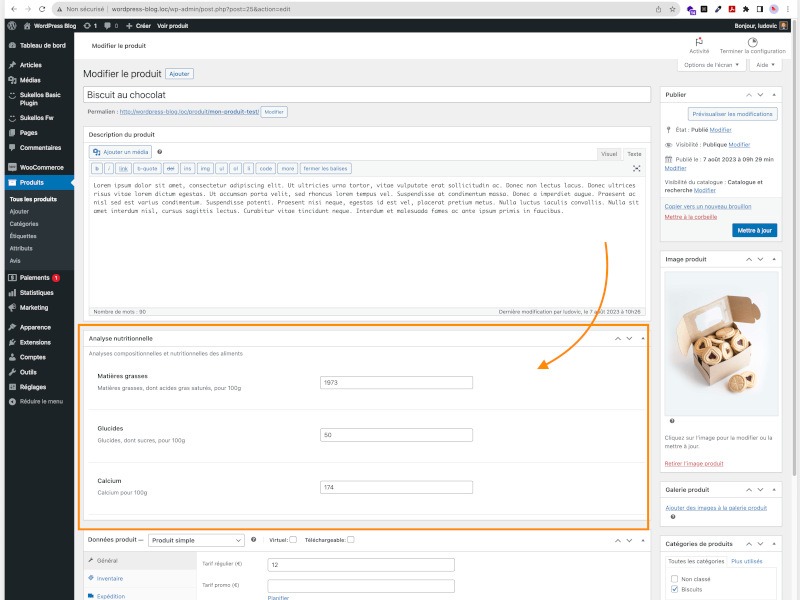
Dans cet exemple de biscuit, j’utilise trois champs personnalisés associés à un produit : matières grasses, glucides et calcium. Dans le jargon WordPress, ce sont donc des postmeta qui seront associés à des posts de type product. Et une metabox sera nécessaire afin de les gérer lors de l’édition d’un produit.
De nombreuses possibilités existent pour les créer, du plus simple en utilisant une extension comme Advanced Custom Fields, au plus geek en développant tout par soit même. Opter pour la dernière solution nécessite l’utilisation de méthodes telles que add_meta_box et add_post_meta. Cela fera l’objet d’un article dédié.
Dans cet article, j’utilise ma propre extension : WP Admin Builder.
Le code simplifié qui me permet de créer ces champs personnalisés :
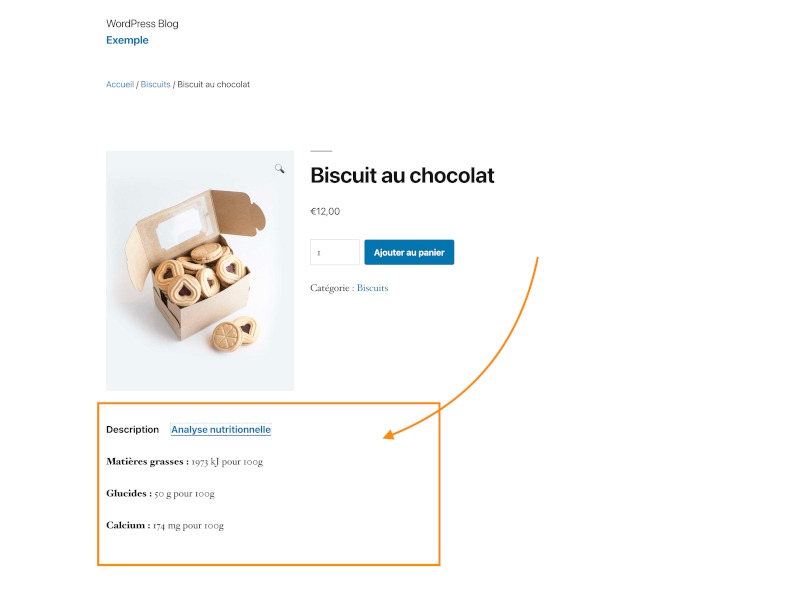
Voilà ce que cela donne au niveau du produit :

Modifier les onglets
Le hook qui permet de modifier les onglets WooCommerce est le filtre woocommerce_product_tabs.
Ce filtre prend un seul paramètre qui est un tableau contenant la liste des onglets. Un exemple de trace générée par défaut par WooCommerce :
Chaque onglet contient trois champs :
title: le titre affichépriority: une priorité qui définit son positionnement dans la liste des onglets, par ordre croissantcallback: la fonction appelée pour gérer l’affichage du contenu de l’onglet
Dans l’exemple qui suit, je supprime les deux onglets Informations complémentaires et Avis et j’ajoute mon propre onglet Analyse nutritionnelle qui comprendra les trois champs créés précédemment :
Le code intégral
Le code complet comprend l’implémentation de la méthode render_analyse_nutritionnelle() définie dans le tableau des onglets. Le code est adapté afin d’être intégré à une classe dédiée :
L’ajout de l’onglet est conditionné par la méthode has_analyse_nutritionnelle_tab_content() afin d’éviter l’affichage d’un onglet vide.
La récupération des données est confinée dans une méthode get_analyse_nutritionnelle_tab_content(). Cela permet d’éviter de la duplication de code puisqu’elles sont lues deux fois.
L’identifiant du produit peut être récupéré de plusieurs manières, grâce à l’utilisation du mot-clef global :
- Soit
global $postpuis$product_id = $post->ID; - Soit
global $productpuis$product_id = $product->get_id();
L’utilisation de mon plugin WP Admin Builder permet d’utiliser simplement la fonction get_post_meta().
Le résultat :