Comment assurer l’affichage de l’image ?
Une solution pour assurer l’affichage d’une image de newsletter dans la plupart des messageries consiste à l’intégrer directement au code HTML.
Attention toutefois à ne pas utiliser des images trop lourdes.
À noter que la messagerie ne va pas aller récupérer l’image, ce qui peut gêner le calcul des statistiques d’ouverture pour certains services d’envoi. Dans ce cas, une petite image transparente, par exemple d’un pixel sur un pixel, peut être ajoutée à la newsletter afin de préserver un requètage lors de l’ouverture du mail.
Intégrer une image à du code HTML ?
Pour intégrer une image à du HTML, il faut remplacer l’adresse de cette dernière par son encodage en base64.
Par exemple :
<a href="https://sukellos.com/wp-content/uploads/2022/02/Logo-Sukellos-white-390-132.png" >
devient quelque chose de très long dans le genre :
<a href="data:image/png;base64,iVBORw0KGgoAAAANSUhE...AAAAAAAAAAAAA2P/kwp1XBTAAAAABJRU5ErkJggg==" >
Il existe des outils en ligne pour encoder des images en base64. Cependant, si votre envoi de newsletter est construit automatiquement à partir de vos articles, il faudra le faire de manière programmatique.
Encoder une image en base64
La méthode d’encodage en base64 en PHP : base64_encode
Pour encoder une image, il faut en lire le contenu, l’encoder, et préfixer le résultat par une chaîne de caractères contenant le type MIME. Pour une image PNG, le préfixe sera : data:image/png;base64,
Voici le code d’une méthode pour le faire :
Modifier un template MailPoet à la volée
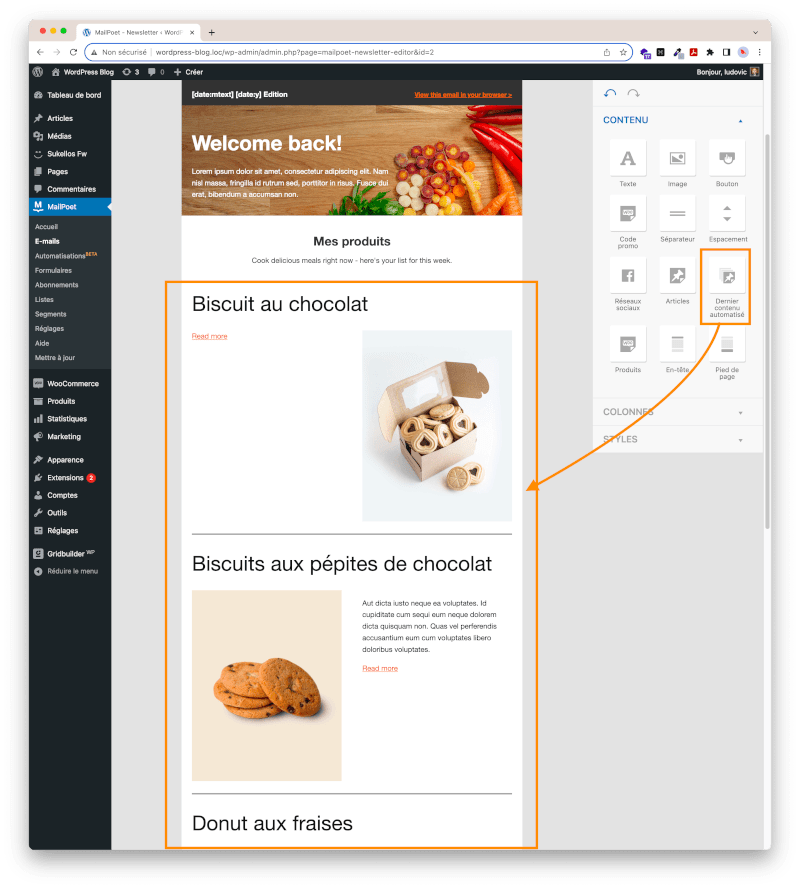
Dans cet article je prends comme support la construction d’une newsletter avec le plugin MailPoet. Cette extension propose en effet un mode bien pratique de construction automatique d’une newsletter à partir des derniers articles, qui s’appelle Dernier contenu automatisé :

Il existe un hook de type filtre dans MailPoet qui permet de modifier le code HTML de la newsletter juste avant son affichage en aperçu, ou son envoi : mailpoet_rendering_post_process
Ce filtre prend un seul paramètre qui est le contenu HTML de la newsletter.
La solution pour modifier les images présents dans ce HTML : appliquer une expression régulière pour remplacer toutes les occurrences de <a href="..." > par son équivalent en base64.
L’expression régulière utilisée : /< *img[^>]*src *= *["\']?([^"\']*)/i
Cette expression régulière peut être analysée et testée en utilisant un outil en ligne comme https://regexr.com/
Le code intégral
L’expression régulière est utilisée par preg_match_all pour retrouver les chaînes à remplacer.
Pour chaque occurence, la précédente méthode d’encodage base64_encode_image( $image_url ) donne l’équivalent de l’image en base64.
Ce contenu est alors remplacé dans le code HTMl de la newsletter grâce à str_replace